この記事では
・サイト回遊率とは
・サイト回遊率を上げる内部リンクの貼り方
・劇的にPVが伸びた方法
について説明していきます。
内部リンクはとは自分のサイト内記事から同じく自分の他の記事へ誘導するリンクのことです。
言葉では難しいので具体例を挙げるとこんな感じです。
>>ルンバ980を買ってみた感想を19枚の写真で説明!買って良かった点は?
上のリンクをクリックすると別の記事へ移動することができます。
これを内部リンクといいます。
内部リンクはSEO対策のひとつでもあるので積極的に貼り付けていきましょう。
※貼りすぎは逆効果です。
目次
内部リンクの貼り方(テキストリンク)
内部リンク(テキストリンク)の貼り方はワードプレスを使用していれば簡単に貼ることが出来ます。
手順はこちら。
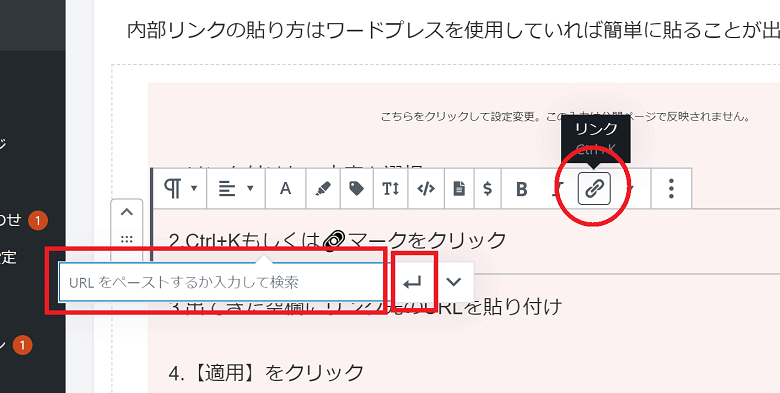
1.リンク付けたい文字を選択
2.Ctrl+Kもしくは🔗マークをクリック
3.出てきた空欄にリンク先のURLを貼り付け
4.【適用】をクリック

と4ステップで内部リンクを設定することができます。
サイト回遊率とは

サイト回遊率とは、1人のユーザーが自分のホームページを閲覧した時、
ホームページ内のページ(記事)をどれだけ閲覧したかを表す指標です。
サイト回遊率は高いほどPV数増加に繋がりますし、PV数増加は広告のクリック率やアフェリエイトの購入率にも直結してくるので高ければ高いほど良いです。
改ページを使ってサイト回遊率を上げることはオススメしません。
改ページを使うことで1つの記事に対してのアクセス数を増やすことは出来ますが、改ページを使うことはSEO対策として推奨されていないのでなるべく使わないようにしましょう。
サイト回遊率を上げる内部リンクの貼り方

では、サイト回遊率を上げる内部リンクの貼り方について説明していきます。
今回はテキストリンクについて説明しますが、以下の方法を取り入れることによってクリック率が上がり、サイト回遊率も増えます。
1.長文はNG
2.リンクの色は青色
3.リンクを目立たせる
4.文中に入れ込む
ではそれぞれ説明していきます。
長文はNG
テキストリンクを長文にすることはNGです。
なぜならテキストリンクは文字が青く、文字の下に棒線がはいるため長文になって複数行になることによってとても見づらくなってしまうからです。
一例を挙げてみます。
複数行あると見にくいですよね?
そもそも、リンク先の興味が薄い場合はそのままスルーされる可能性が高いので、短く簡潔に要点を伝え、ユーザーの興味を惹くようなテキストリンクを作りましょう。
リンクの色は青色
内部リンクの色は設定で変更することが出来ますが、「青」にしておきましょう。
一般的なインターネットユーザーは「リンク=青」という認識をしているため、他の色にしてしまうと気づかずにスルーされてクリック率が下がってしまいます。
色を変えることによりブログのデザイン性は高まりますが、読まれなかったら元も子もありません。
あくまでもユーザー目線で記事を書きましょう。
リンクを目立たせる
リンクを目立たせることによってクリック率も上がります。
このように囲いをつけることによってテキストリンクも目立ちます。
文中に入れ込む
文中にテキストリンクを入れる方法も効果的です。
ハロウブログは開設6カ月で月間約5000PVの急成長中の雑記ブログです。そのハロウブログで一番読まれている記事がこちらの記事です。
よく見られる方法の一つです。
文中に入れ込むことによって自然に内部リンクに誘導することが出来る上、文章の工夫次第ではユーザーにより興味を持ってもらうことができます。
劇的にPVが伸びた方法
では最後に「劇的にPVが伸びた方法」を紹介します。
それは記事のカテゴリのリンクを貼り付けることです。
こんな感じです。
そもそも、今この記事を見ているあなたはこの記事のジャンルに興味があるからですよね。
だからその記事と同じカテゴリページへの回遊を促すリンクを貼ってあげることにより、そのカテゴリページからさらに興味のある記事が見つけられ、PV(アクセス数)が増えていきます。
サイト回遊率を上げる内部リンク :まとめ
[ad]
冒頭でも書きましたが、内部リンクをブログ内に貼り付けることはSEOの面でも必須の要素です。
自分のブログを見返して内部リンクがない人は積極的に貼っていきましょう。
しかし、貼り方、貼る量によっては逆効果になりサイト離脱の原因にもなるので、しっかりとユーザーの目線に立ったブログ作りが大切になります。
是非皆さんも実践してみてください。

